
Patient Management Application (xRM2) -
Patient Management Application (xRM2) -
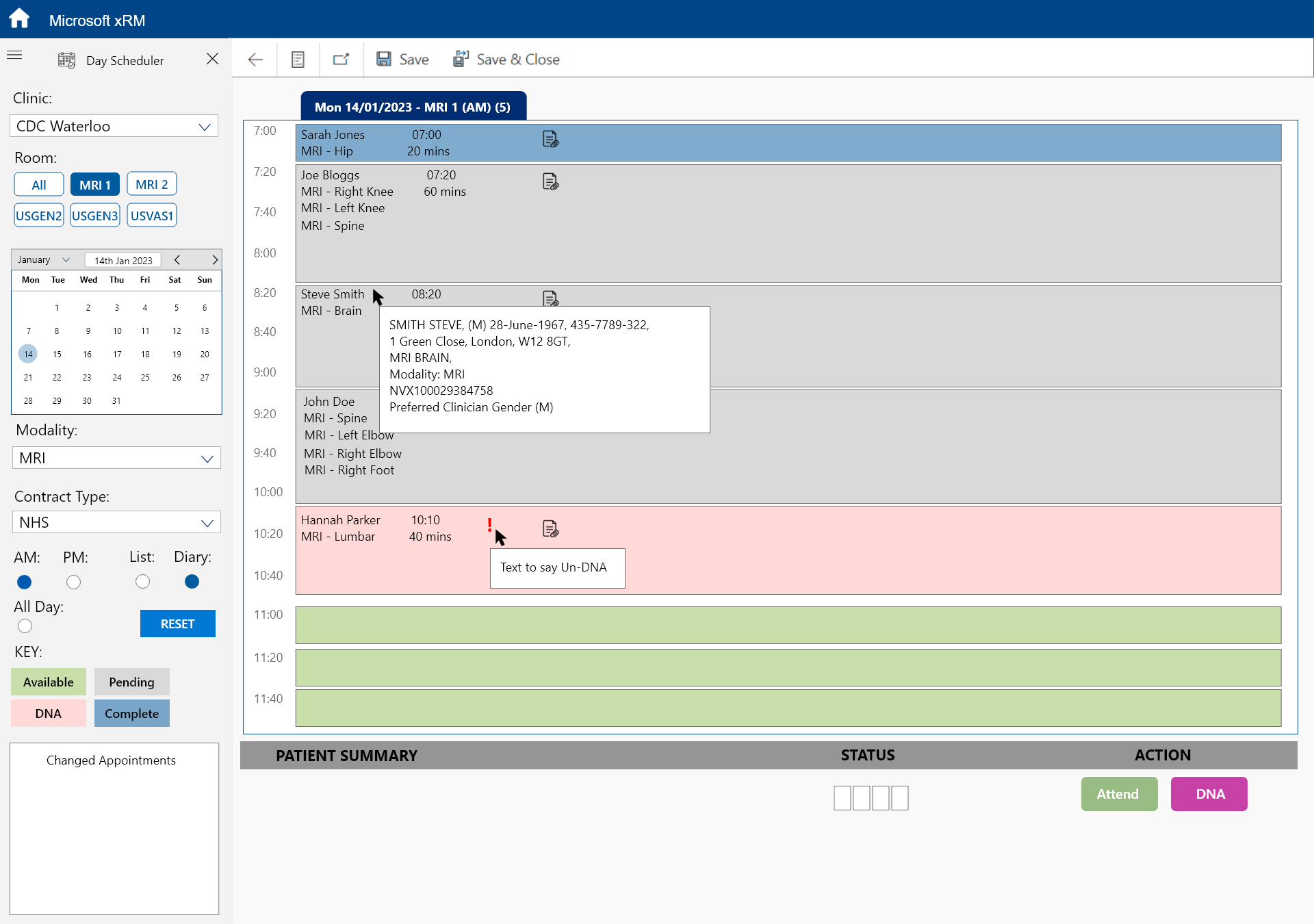
Original Design
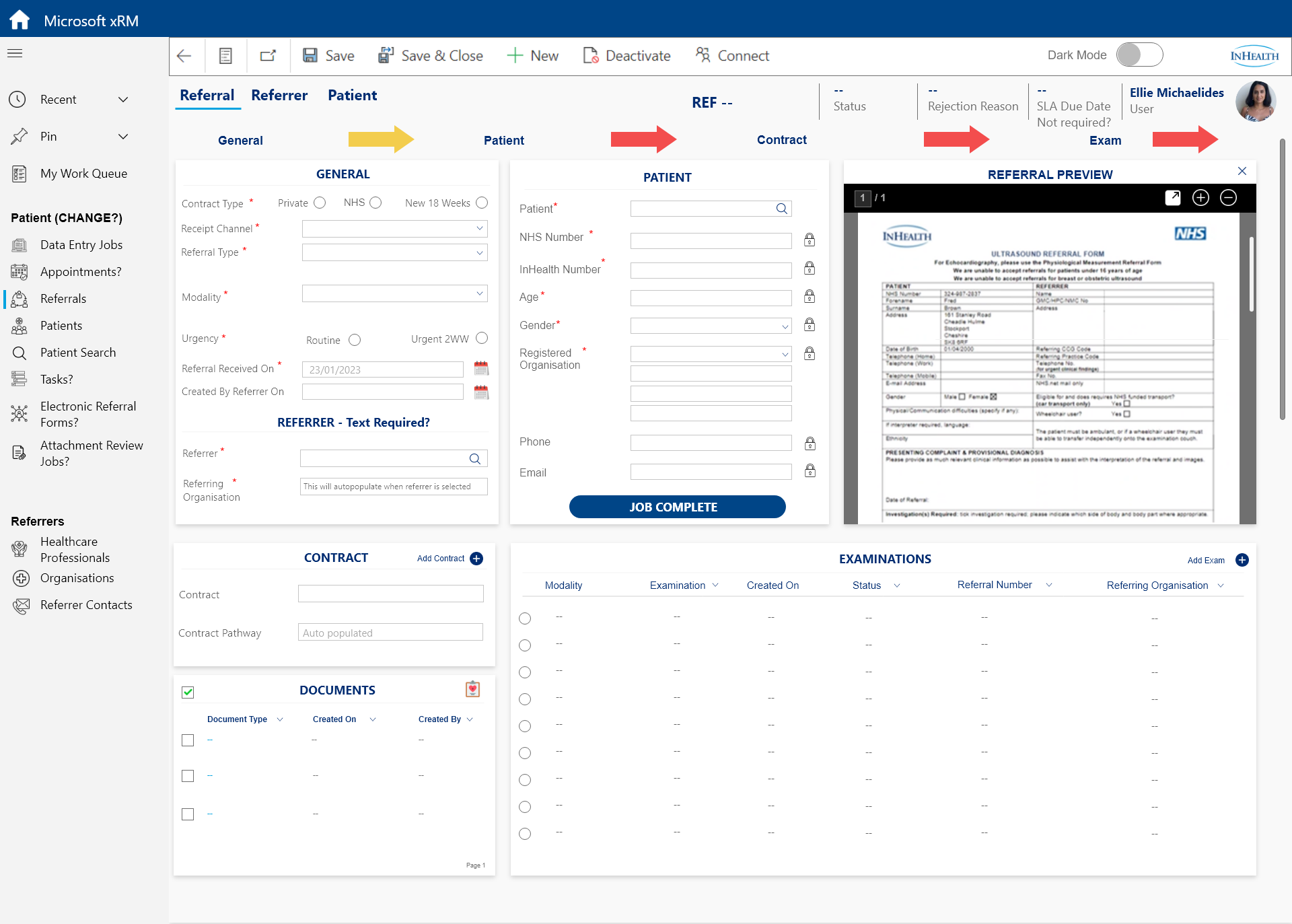
New Design
Supported by Power Platform, consisting of model driven apps and custom bespoke pages.
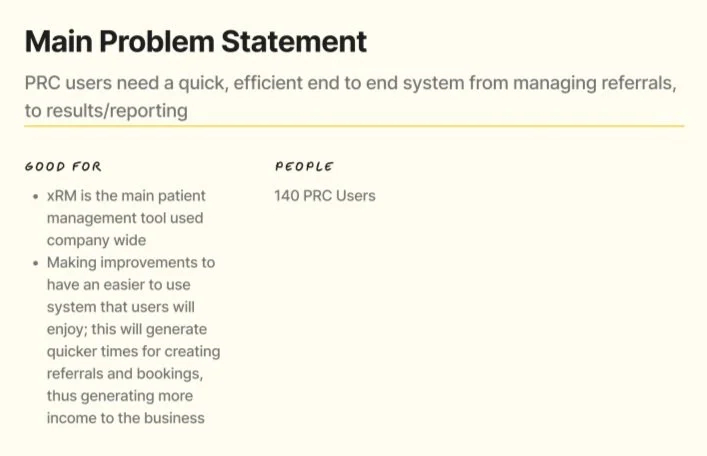
The project was to update the current system and change the UI of xRM1, a complex application that affected the patient pathway for both users and patients. The purpose of the upgrade was to increase business efficiency and give additional time for clinicians to attend to patients.
Agile methodology was used with a team of Product Owners, Business Analysts, Information Architects, Power Platform Specialists, Testers, and Developers.
A design guide was created to ensure that xRM kept within the company guidelines and power platform constraints.
All user requirements and WCAG accessibility guidelines were adhered to from the Equality, Diversity and Inclusion Champion.
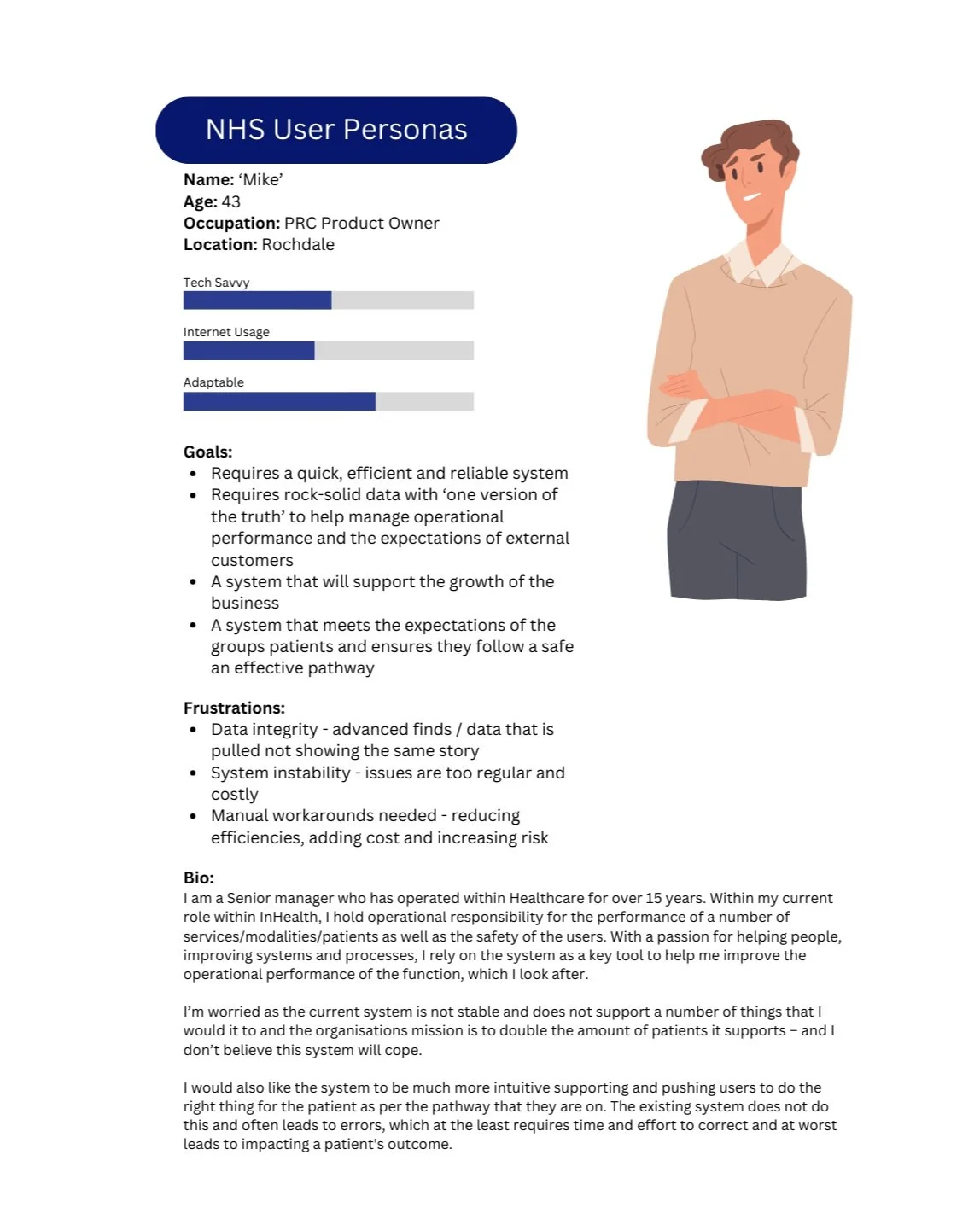
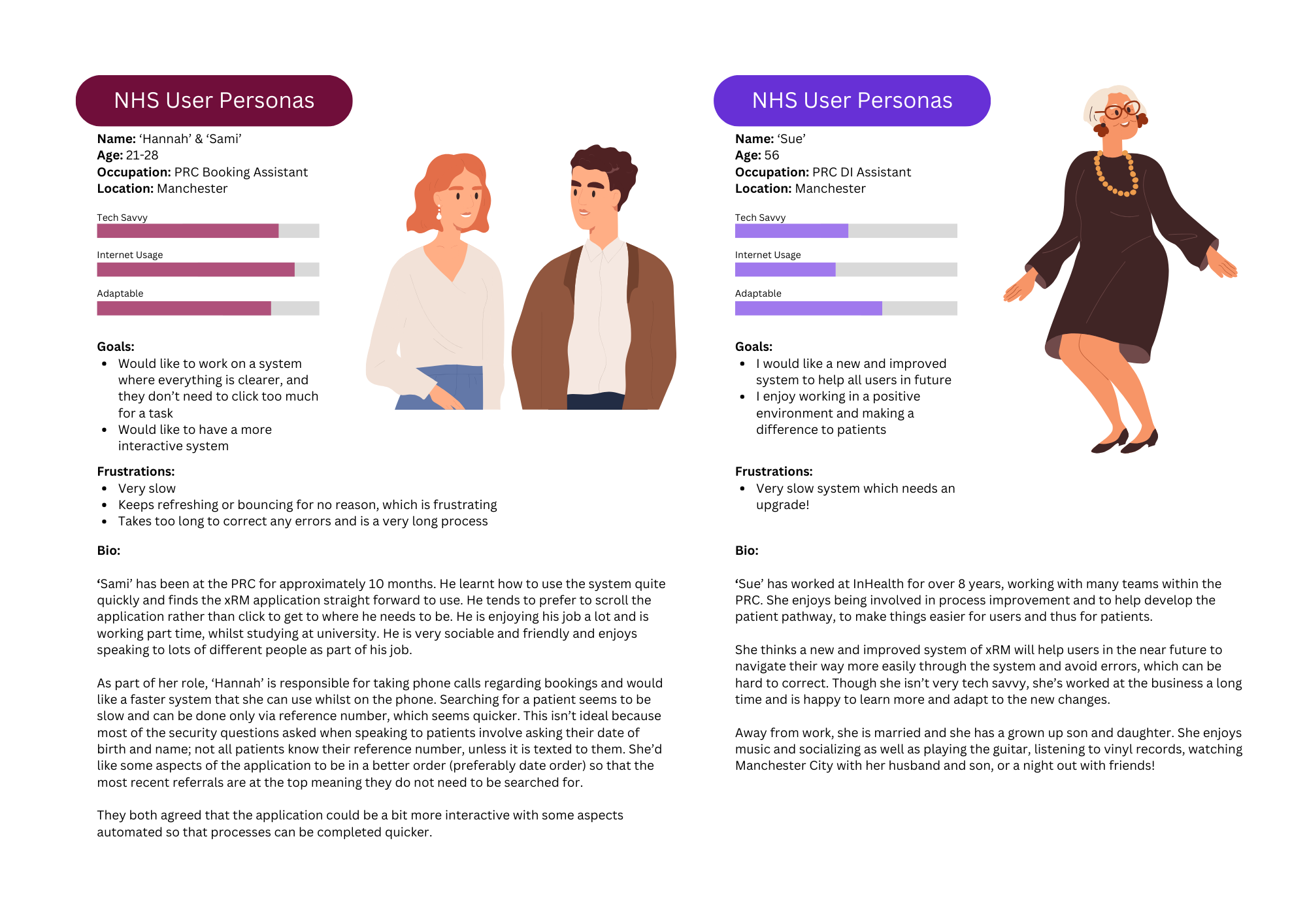
A double diamond UX methodology was used throughout with a very heavy focus on detail, research and user understanding, with a specific outcome in mind.
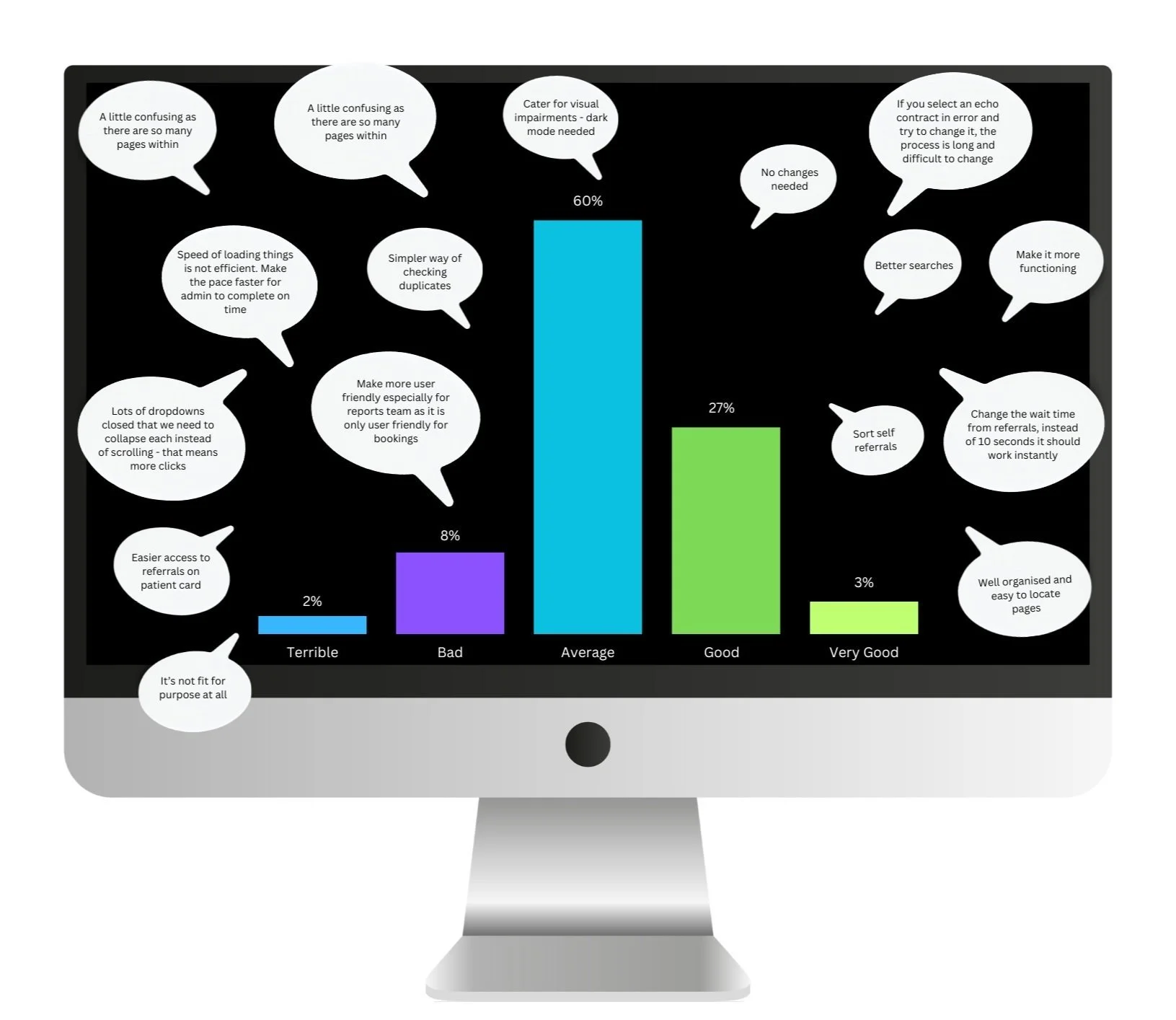
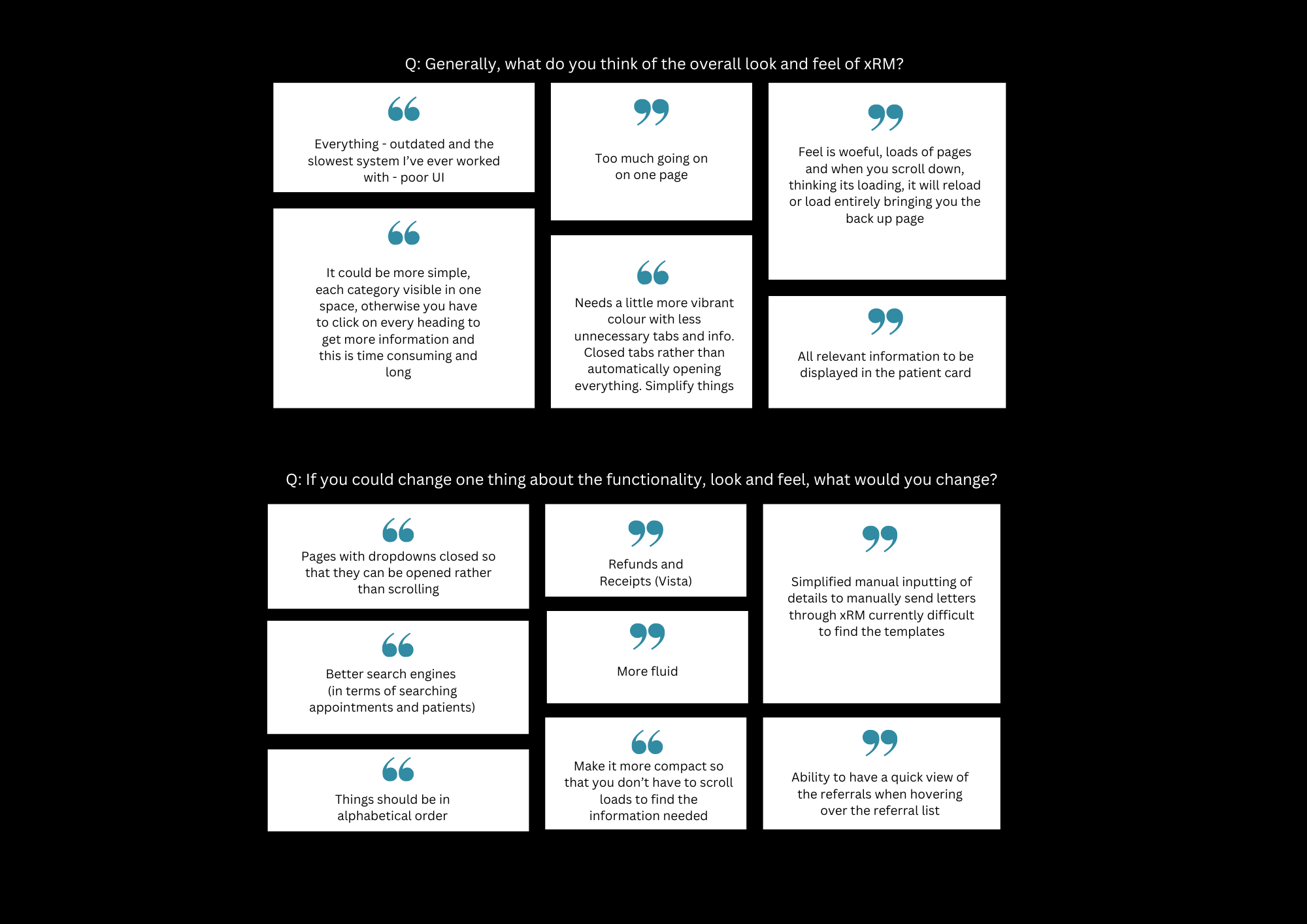
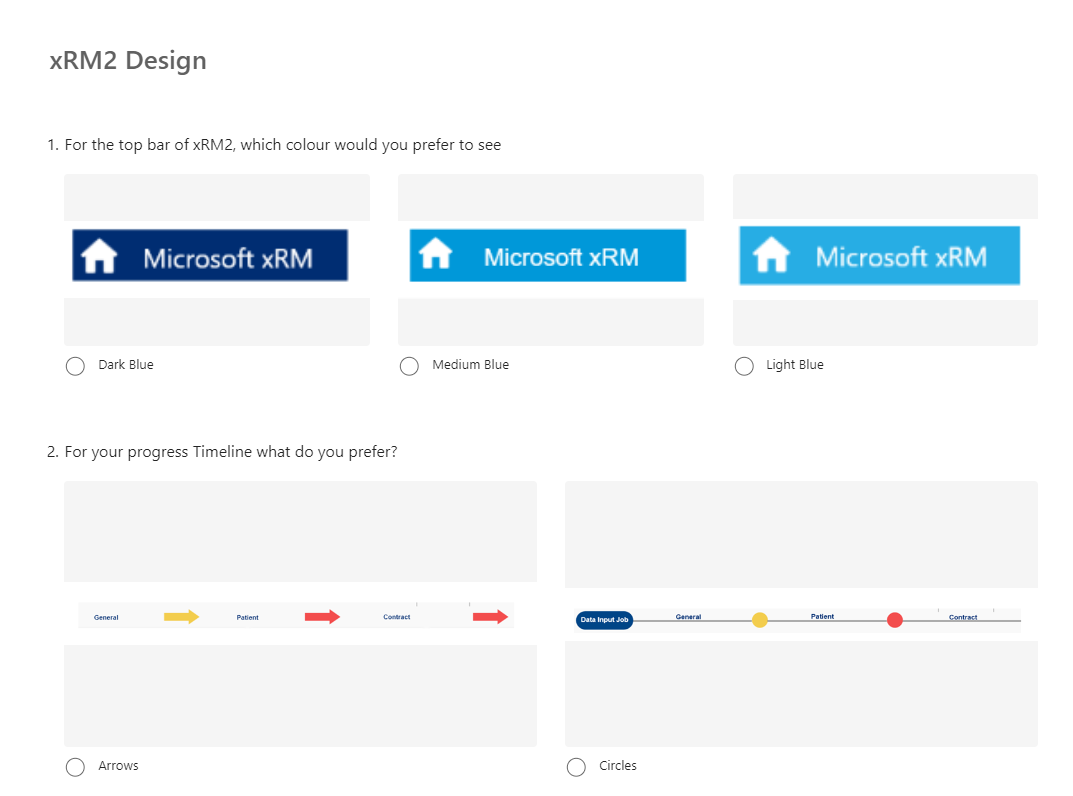
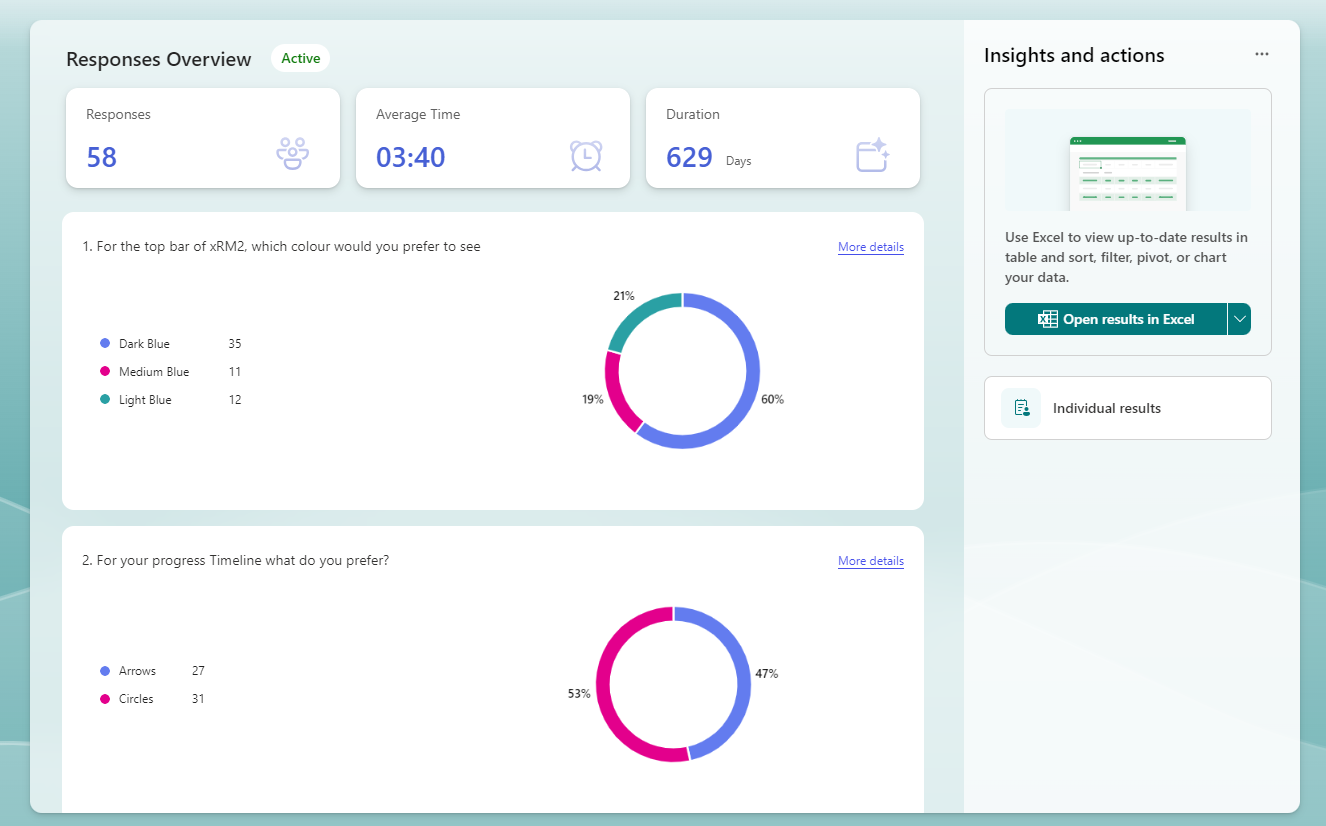
A/B testing was conducted in solution design meetings with user/project team feedback. Meetings with the product owners and a survey for wider staff users were completed for future iterations.
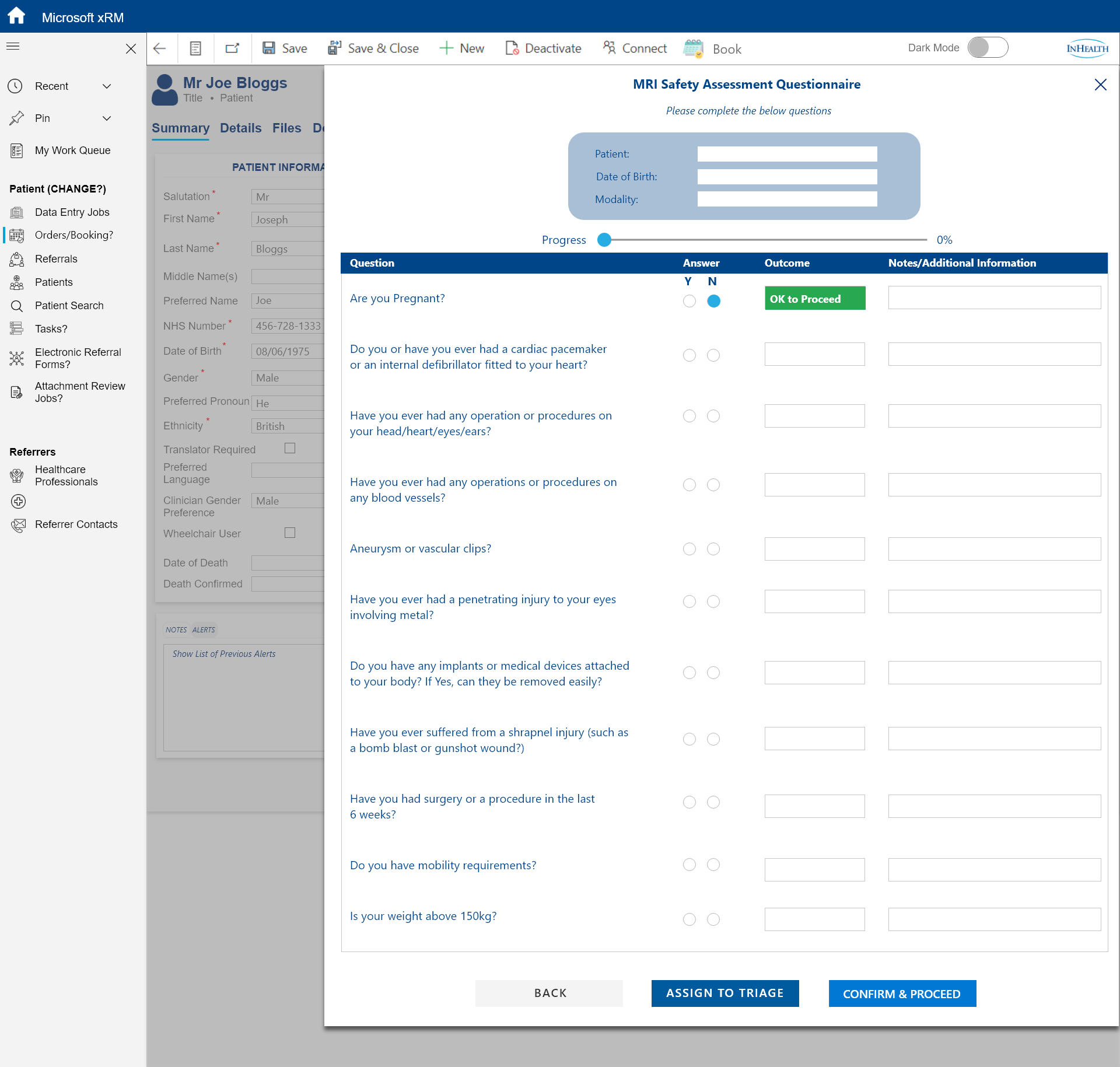
(All examples were obtained from UAT environment and not from real time to ensure patient protection)
Colour: The new application had colours adhering to company branding guidelines. As the application is supported by power platform, the colours were limited to power platform constraints.
Font: A Power Platform requisite ‘Segoe UI’. Sans-Serif font for simple readability when inputting and reading patient information.
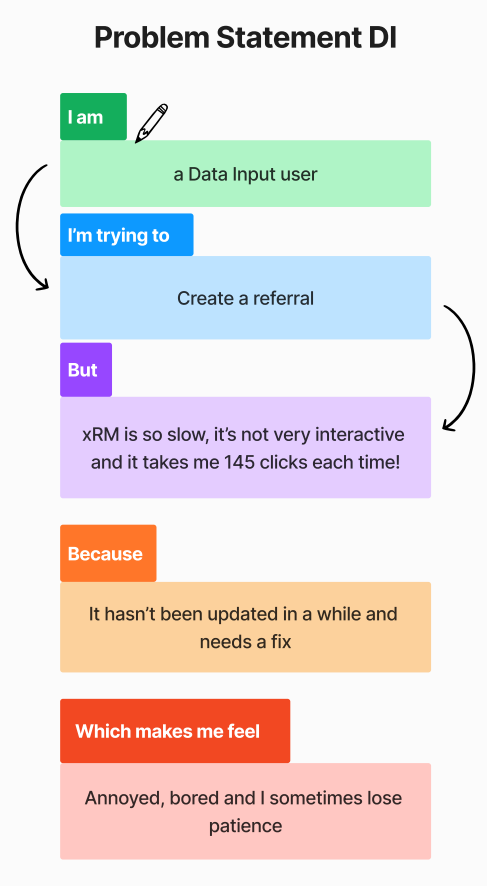
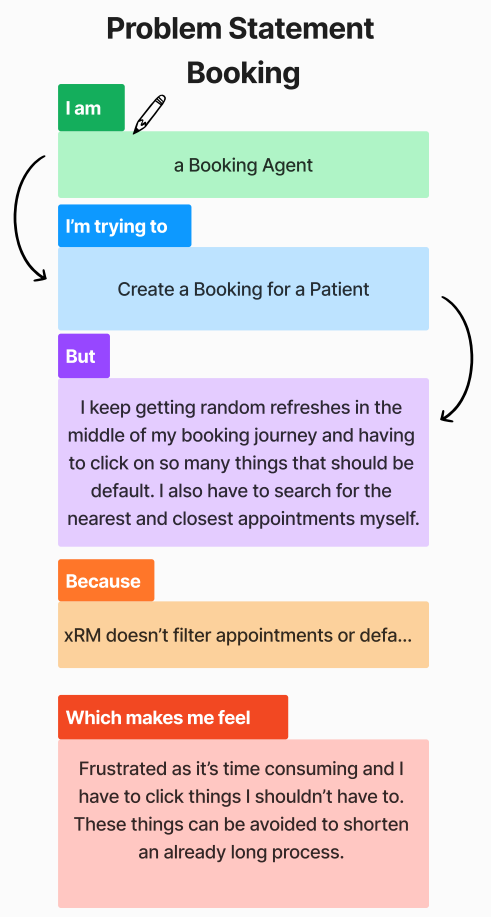
Research & Discovery
Wireframes
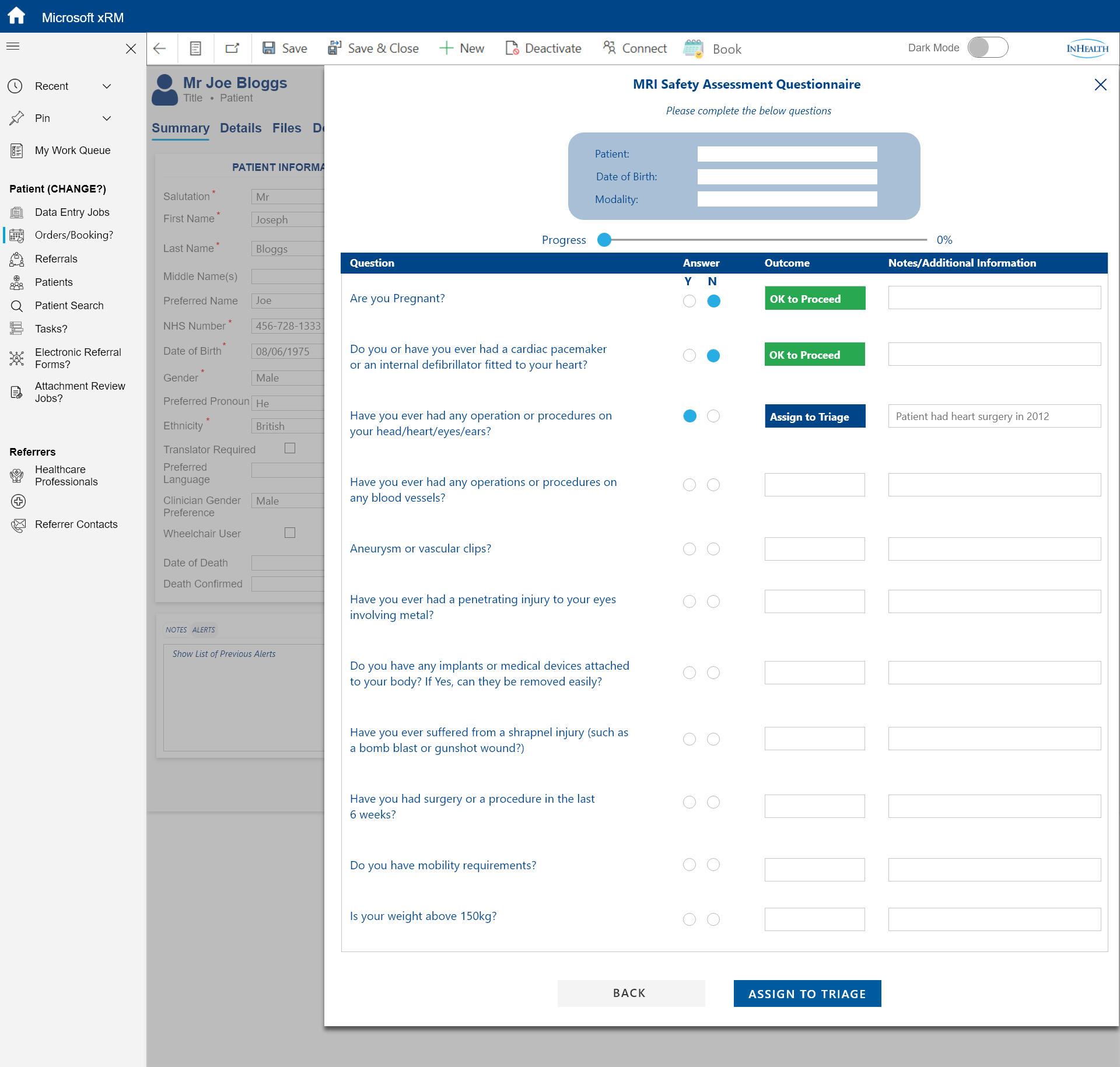
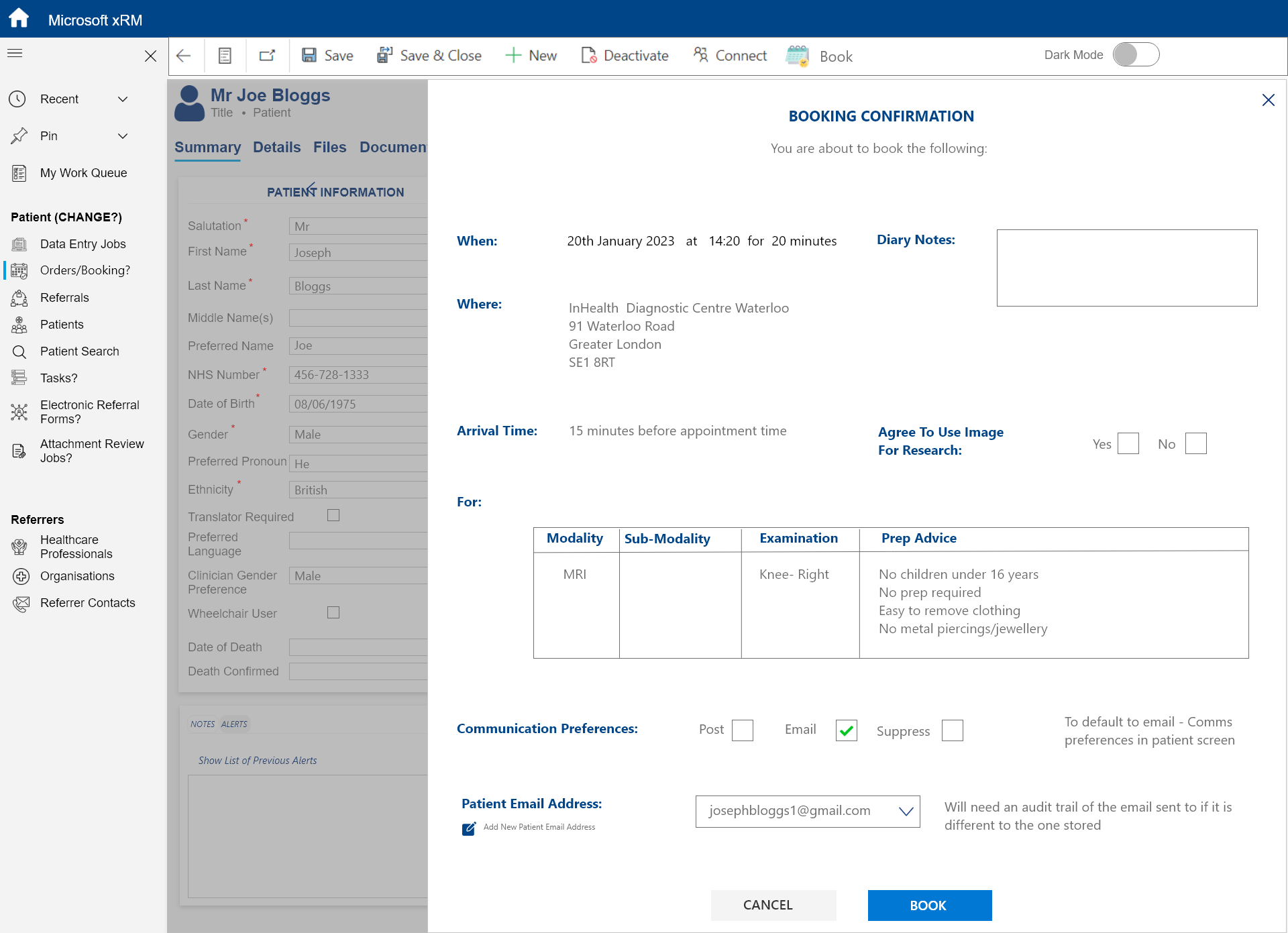
If all questions answered were ‘OK to Proceed’, the user would be presented with three available appointments.
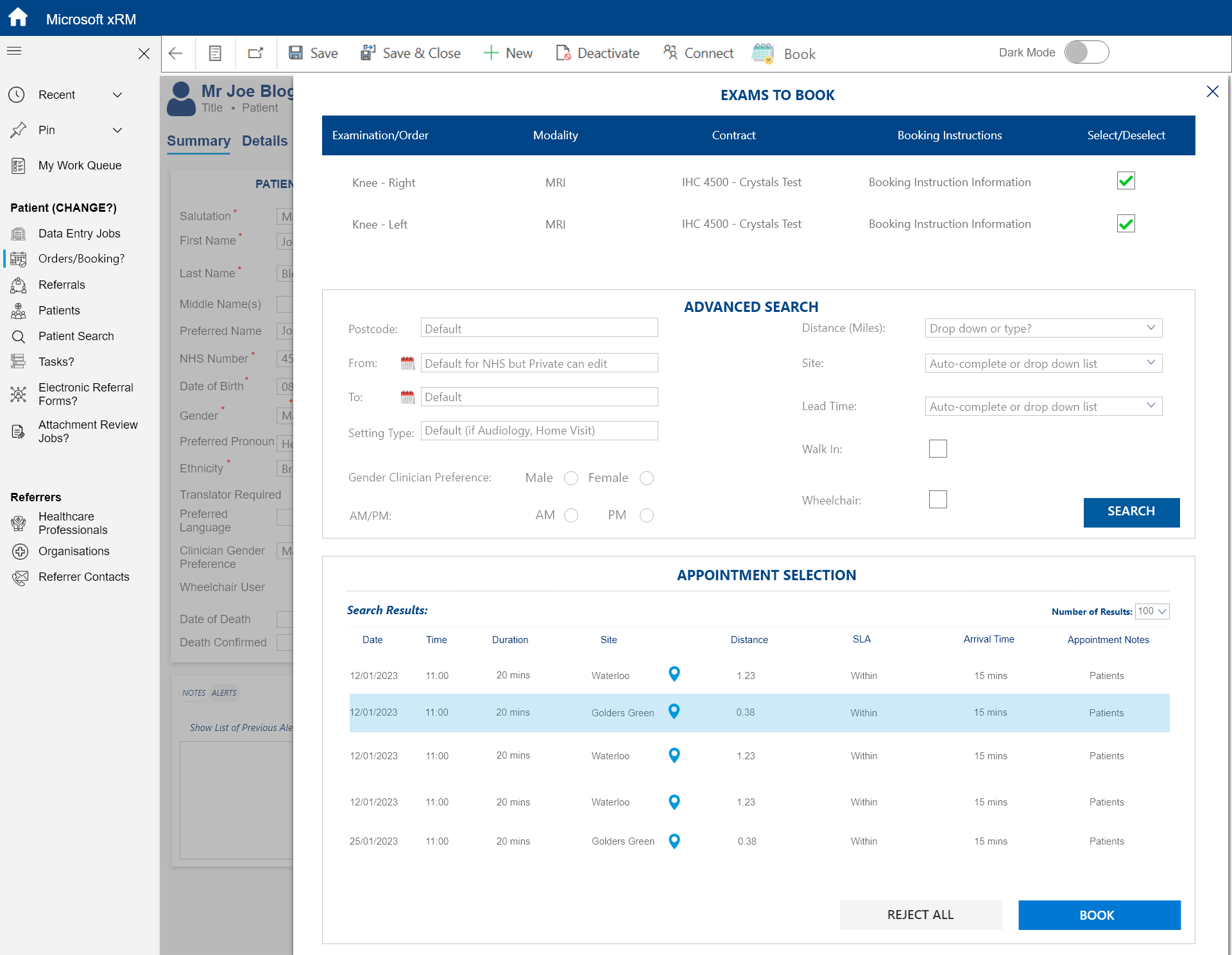
If the three available appointments were rejected, the user would be directed to an ‘Advanced Search.’
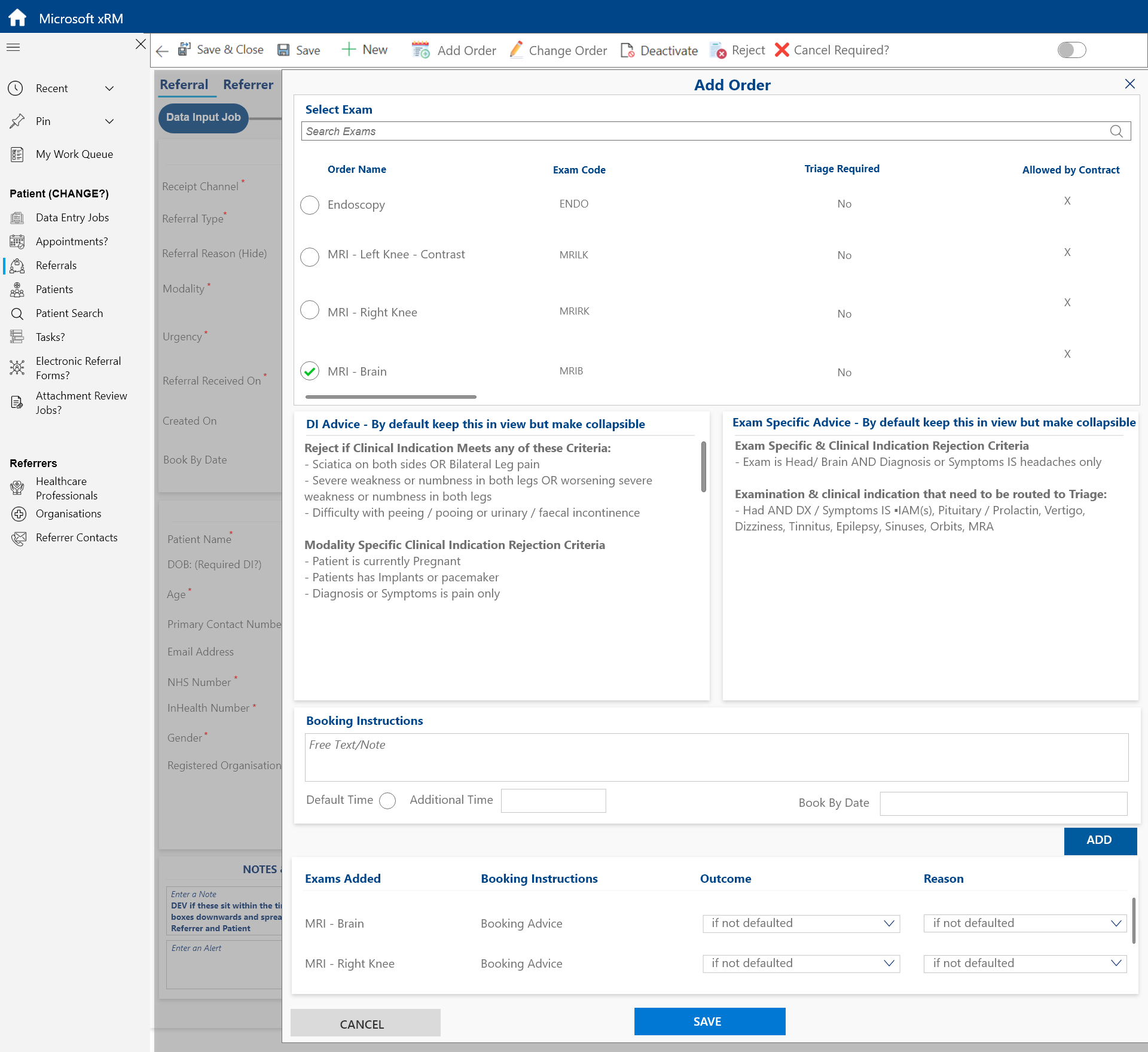
The ‘Add Order’ screen allowed users to add exams for booking.
The diary scheduler was used by the Operations team to fill slots in the diary with appointment times.
A/B Testing
Final Build
What went well:
Solution design sessions are a MUST before creating user stories. This helps align users’ expectations and dev input into the design to achieve the objectives.
Devs would make some really good suggestions on how to achieve a smoother user journey.
When objectivity came on board, Devs were openly communicating when creating the UI to ensure it meets the mock-ups.
Users responded well to the designs and a final usability test was conducted on the final build for the users.
What didn’t go well:
For Custom Page development, a library of components could be reused for every custom page we build, achieving better consistency.
There were a few out of the box restrictions with Power Platform, but the final build was a functional representation of the wireframes.
Since Power Platform is a low-code solution, a low fidelity wireframes are sufficient (appearance and customization possibilities are limited by the platform). For bespoke solutions (PCFs etc.), it may not be enough.
Sometimes we only had low-fidelity mockups for elements that required custom development. In these situations more detailed mockups were required as we have more freedom in placing controls and coding their behaviors.
Having mock-ups using Fluent UI would be useful in order to keep UI consistent throughout the application.
As we are creating a new journey to support double the volume, ideally would metrics would clearly show how UI has helped in reducing processing time (apart from the automated steps included).
Future Plans:
Have discussions on possibilities and limitations of power platform and changes to buttons that can be done to have an improved user experience and process - seeing the art of the possible.
Sessions before show and tell to see UI in development and to discuss further so that there are no shocks in show and tell sessions where UI is different to mockups.
To be designing towards a target and are we designing our journeys using metrics and creating faster journeys.
(Paid Work)